About
My name is Daan Kemper I develop special, beautiful, usable, professional websites and apps. I'm currently based in The Netherlands as freelancer.
I'm an 18 year old freelancer for a few months now, I like to develop complicated projects and designs. The work I provide is of the highest available quality, fully responsive, fast, different from the rest, created with the latest technologies and tested on a wide range of devices. View my work to get the taste of previous my work.
Front-end development





I develop responsive websites that allow the user to experience your website in the best and most
appropriate way suited to the device they are using. All browsers and platforms will be supported by using
feature detection so older browsers and newer browsers will get a solid website experience.
The perfect website for your purpose can be developed in plain HTML, CSS and Javascript or by using a
framework like Angular or Vue.
My front-end development process involves the use of tools such as SCSS, Babel, Browserify, and NPM to
speed up development.
Back-end development







For back-end development I mainly use PHP and Java as programming languages in combination with MySQL,
MMSQL or MongoDB for data storage. I write code that focuses on the functionality and logic powering the
application.
My code is built with mainly security, but also flexibility and speed in mind. To optimize the application
for your needs and wills.
Mobile apps




The success of an app starts with understanding what the end user needs, expects, and is happy with.
Thinking about user-friendliness and the right visual elements in the right place gives the best results
in the end.
I develop apps for Android and iOS. A Native, Web or Hybrid app, it is all possible.
Want to work with me?
I can solve a lot of your problems and expand the audience for your business. I like to make the web a
better and more beautiful place.
Interested? Contact me to arrange possibility's or just to
have a chat.
Projects
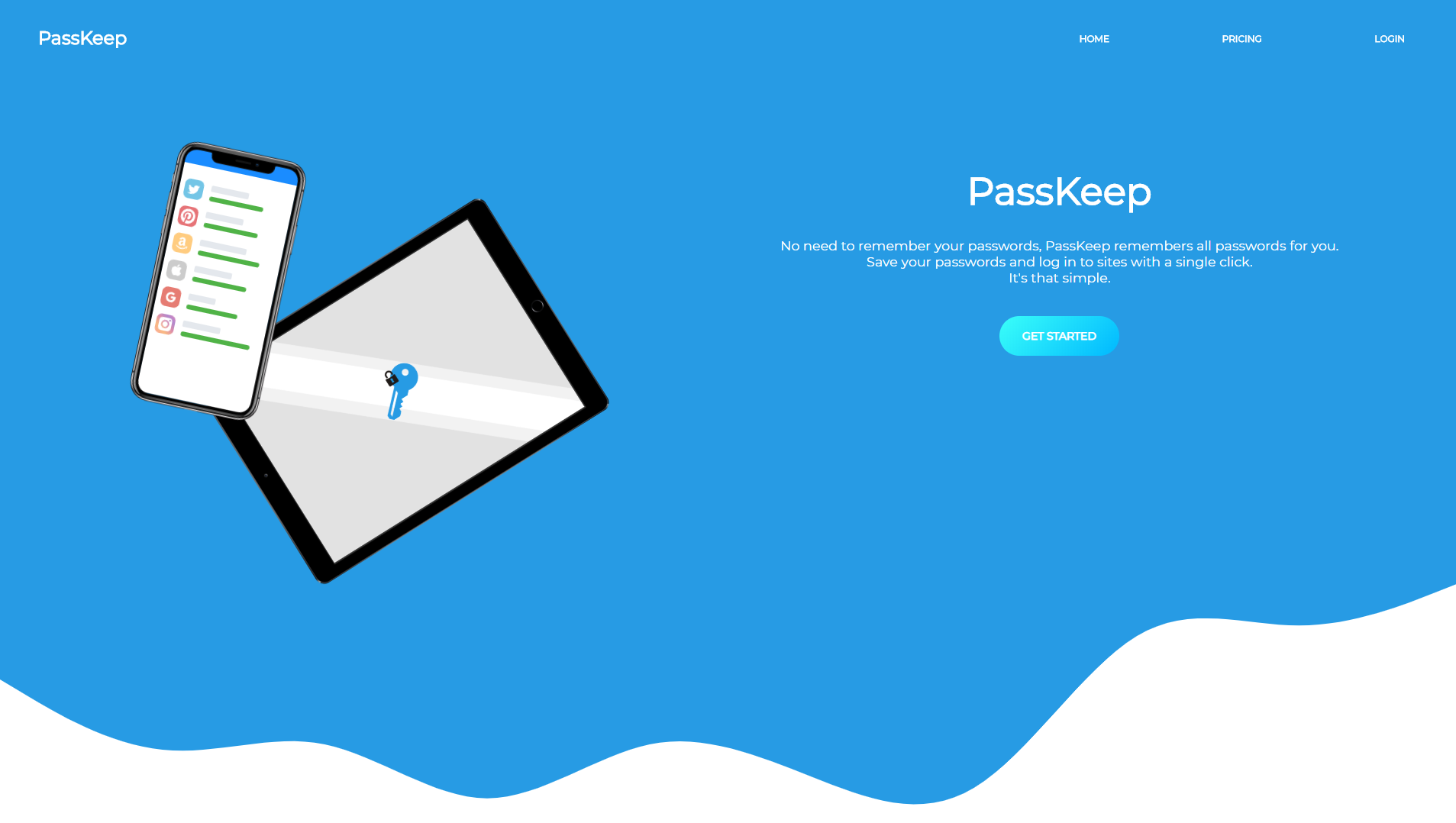
PassKeep (Android, Windows, Web, Extension)
open_in_newMy first big project.
PassKeep (web app) is the name of my first big project, the project is fully written in PHP, HTML, CSS
and Javascript without any frameworks.
PassKeep is a modern password manager and personal data vault. I developed and designed PassKeep alone,
it has been in development for 2 years now and I'm still working on it.
I started PassKeep in the first year of my study, I started it because I wanted to create a big project
to learn more about programming and designing.
Along the way I learned a lot more than I thought I would learn. I learned a lot about domains and dns
records, mailing and mail security, web security, site optimization, SEO, SCSS, babel, composer and of
course the used programming languages.

Expanded my knowledge.
After working a year on the PassKeep web app I wanted to have my own app, I started working on an app
for Android. Since PassKeep already existed, I thought it would be a good idea to create an app for
PassKeep.
At that time I was on an internship and I was learning Java, when I finished my internship I started
working on the app for PassKeep. Soon I found out that I needed an API for PassKeep also.
I started to implement the basic features in the API and the app itself, when I finished the basic
features
(login, adding passwords and receiving the passwords) I released it on the Google Play Store.
The app is not yet finished, it is currently in the beta testing stage. Soon the full version of the app
will be released.
Get PassKeep for Android

Check out my progress!
You can check out my progress on the PassKeep web app, Android app, Chrome extension, Windows app, API
and the blog via my kanboard.
View progress.
Also, you can sign up for PassKeep for
free, if you have any good idea's on how I can expand PassKeep feel free to contact me on
[email protected].
Voozzle (Android, iOS)
open_in_newFirst internship project.
Voozzle is the name of the project that I worked on in my first internship period. Voozzle was only
developed for iOS but the company wanted to target the Google platform (Android) too.
I didn't know Java at the time, I started learning the basics of Java (structure, classes, types, etc.).
When I got the hang of Java I started working on the Voozzle Android app. By creating this app I got a
lot of experience with Java, XML, Firebase, Google play console, Gradle and app signing.
Voozzle for Android

The follow up.
Fast forward a year. I was still working at the company, and the Voozzle iOS app was not working on the
newest devices anymore. The app needed some work to support the latest devices.
At that point I had never created an app for iOS. But I wanted to give it a try, the code of the app was
already 7 years old and written in Objective-C which I never worked with.
I learned Objective-C by watching tutorials and reading articles, after a few weeks I completed the app
and I released it on the AppStore. In those weeks I learned a lot about Objective-C, xCode, MacOS and
AppStore Connect.
Voozzle for iOS

Summary.
By developing this app I've learned a lot about Android and iOS development, especially the Android app because it needed to be created from almost nothing.

